En kväll blev Adminor uppringd av en webbportal som hade ett akut problem.
Problemet
Deras sida hade legat nere under halva dagen och mesta delen av kvällen. När sidan väl var uppe tog det över 10 sekunder för sidan att ladda.
Mesta dels var problemet självförvållat genom ökande popularitet av deras webbsida.
De var i akut behov av att lösa problemen men hade inte möjlighet att byta server snabbt på grund av budgetbegränsningar och intern miljö.
På mjukvarusidan fanns en vanlig WordPress installation på en Apache webbserver och MySQL-databas. Utöver det hade dom själva redan försökt lösa problemet genom att köra wordpress cache plugin.
En till synes omöjlig uppgift när budget begränsar och det inte fanns mycket man kan göra på mjukvarusidan.
Förberedelser
Det första vi tittade på var serverinställningarna på Apache och MySQL. Vi kunde dock inte se några underligheter utan inställningarna var rätt hyffsade. Det var helt enkelt så att de måste frigöra resurser på något vis, antingen genom att köpa in ny hårdvara eller förbättra applikationen.
Vi kom då med ett tredje förslaget att istället implementera Varnish som en caching proxy framför deras webbportal. På så vis skulle man kunna cacha de dynamiska förfrågningarna.
Felåtgärd
Ofta måste man göra en fullständig undersökning av kundens miljö eftersom man inte vill orsaka problem med att ändra inställningar för server.
I detta fall var det ganska enkelt när servern bara har en site som körs och sidan ändå var nere mera än den var uppe pga det höga trycket.
Vi körde därför igång på direkten. Det första vi gjorde var att göra en snabbanalys. Detta gjorde vi genom att installera grafverktyg och statistikinsamling på det systemet som var berört.
Adminor identifierade det material som MÅSTE vara dynamiskt och vilket material som kunde cachas. Det visar sig att allt förstasidematerial och dess undersidor med enkelhet kunde cachas i åtminstone 10 minuter. Restererande material som publikationsdel och administrationssidor fick inte cachas.
Sen diskuterade vi med kunden om detta verkade överenstämma. Att installera Varnish är rätt enkelt så 2h efter att kunden först tog kontakt så var en lösning färdigimplementerad.
Resultat
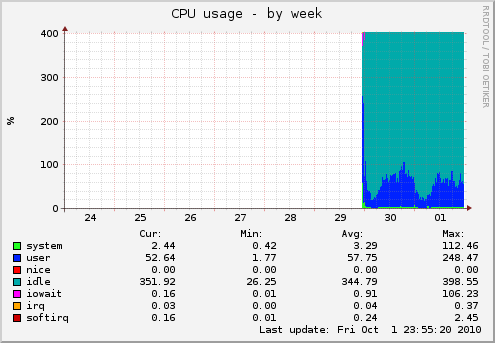
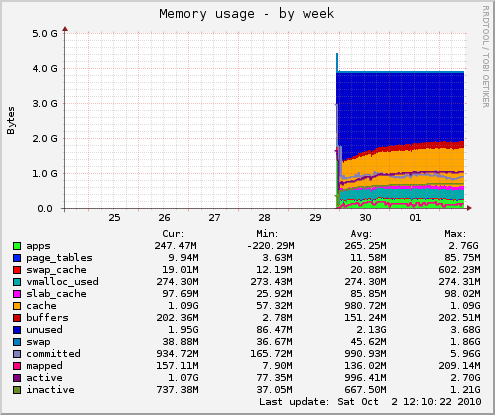
Graferna nedan visar de första 20 minutrarna då vi precis installerat övervakningen och sen den kraftiga resursminskning efteråt när Varnish aktiverats.
Datapunkterna på CPU-grafen visar iowait, user och system CPU-utnyttjande som låg långt över det rekommenderade. Minnesanvändningen låg över det som fanns fysiskt installerat så att server var tvungen att swappa (läsa / skriva från långsammare diskminne).
Efter Varnish-installationen så har CPU användningen minskat från >100% till endast en 1/4 del utav de tillgängliga resurserna som högsta nivå under dagarna. Minnesgrafer är nu jämn under dagarna med avtagande ökning (normalt och hälsosamt) istället för den kaotiska höga commit nivån (5.96GB!) som låg ovanför den fysiska gränsen i början av datapunkterna.
Det ska nämnas att innan Varnish implemeterades kunde portalen endast ta emot ett tjugotal samtidiga besökare. Efter förändringen så gjorde vi ett lasttest som visade att det nu var serverns bandbreddsanslutning som kommer begränsa – men det är långt tills dess. Detta ger nu portalen en hel del utrymme att växa i utan att öka sina serverkostnader!
Efter Varnish togs i bruk laddades 100% av besökarna under 0.5sekunder enligt apache benchmark statistik.
Kommando: ab -n 1000 -c 5 http://www.domain.se/
This is ApacheBench, Version 2.3 <$Revision: 655654 $>
Copyright 1996 Adam Twiss, Zeus Technology Ltd, http://www.zeustech.net/
Licensed to The Apache Software Foundation, http://www.apache.org/
Benchmarking www.domain.se (be patient)
Completed 100 requests
Completed 200 requests
Completed 300 requests
Completed 400 requests
Completed 500 requests
Completed 600 requests
Completed 700 requests
Completed 800 requests
Completed 900 requests
Completed 1000 requests
Finished 1000 requests
Server Software: Apache/2.2.9
Server Hostname: www.domain.se
Server Port: 80
Document Path: /
Document Length: 71552 bytes
Concurrency Level: 5
Time taken for tests: 57.714 seconds
Complete requests: 1000
Failed requests: 0
Write errors: 0
Total transferred: 72030893 bytes
HTML transferred: 71552000 bytes
Requests per second: 17.33 [#/sec] (mean)
Time per request: 288.570 [ms] (mean)
Time per request: 57.714 [ms] (mean, across all concurrent requests)
Transfer rate: 1218.82 [Kbytes/sec] received
Connection Times (ms)
min mean[+/-sd] median max
Connect: 39 40 0.6 40 51
Processing: 202 248 77.6 204 447
Waiting: 40 41 2.7 41 112
Total: 241 288 77.6 244 487
Percentage of the requests served within a certain time (ms)
50% 244
66% 245
75% 256
80% 407
90% 444
95% 446
98% 447
99% 448
100% 487 (longest request)
I nästa blogg-inlägg kommer jag gå igenom vilka Varnish konfigurations & VCL-regler vi fick definera – vad man måste göra för att få en cache att fungera och vilka undantag som måste göras för respektive del för att dynamiskt material ska fungera korrekt.


Intressant, men det det låter troligt att WordPress-lösningen inte var helt optimerat utvecklat. Första steget bör väl vara att konfigurera någon av de WordPress-cachelösningar som finns, till exempel W3 Total Cache…
De använde cache lösning och i detta fall W3 Total Cache, men pga sidan och det stora trycket hjälpte det föga.
Enda lösningen var en caching proxy.
Efter det kunde dom stänga av alla cache rutiner eftersom det blev redundant och inte tillförde någon mer förbättring med tanke på att varnish fångade allt.
Hur löste ni problemet med att ej cacha frontendsidor för inloggade användare? Eller var detta ej ett problem för denna webbplats? Jag antar att Varnish inte vet någonting om underliggande webbplats och därför bara kan gå på efterfrågad URL och inte kan hålla koll på om man är inloggad eller ej.
Det går att lösa med undantag.
Man tittar på inloggningskakor och ser om det är satt och undviker cache om det är.
Rekommenderas ESI med varnish dock för att slå hål i cachen för dynamiska objekt.